Met de editor in de Content Designer ben je in staat om visueel aantrekkelijke brieven en e-mails te maken. Dit artikel zal toelichten hoe afbeeldingen toegevoegd kunnen worden aan brieven en e-mails.
Voordat je begint
Dit is de box titel
- Om de Content Designer te kunnen beheren, heb je de juiste toegangsrechten nodig. Toegangsrechten kunnen door de beheerder worden aangepast in
 > Algemene Instellingen > Beheer Toegangsrollen.
> Algemene Instellingen > Beheer Toegangsrollen. - We adviseren je om afbeeldingen te gebruiken die niet te groot zijn. Gebruik hulpmiddelen zoals TinyPNG om de bestandsgrootte van je afbeeldingen te verkleinen voordat je deze uploadt.
- Goed om te weten: afbeeldingen vergroten de opslagruimte van je account en daar kunnen kosten aan verbonden zijn.
Stappenplan
Afbeelding toevoegen via beheer bestanden
- Ga naar
 > Algemene Instellingen > Content Designer.
> Algemene Instellingen > Content Designer. - Open een brief/e-mail door er op te klikken (of voeg een nieuwe toe).
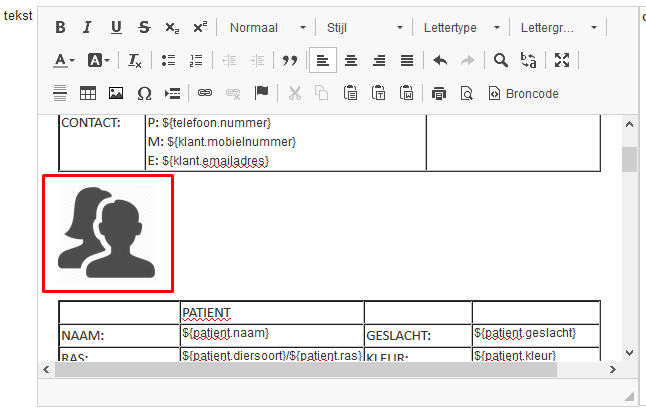
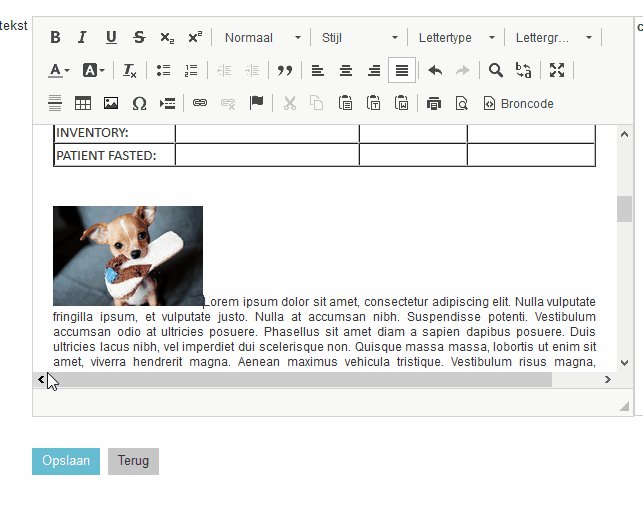
- Houd de muiscursor op de plek waar de afbeelding moet komen en klik hier eenmalig met de linker muisknop.
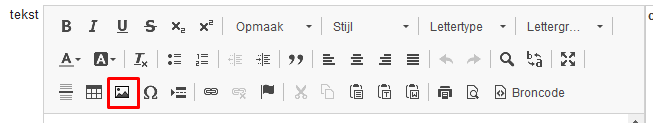
- Klik op het afbeelding toevoegen icoon:

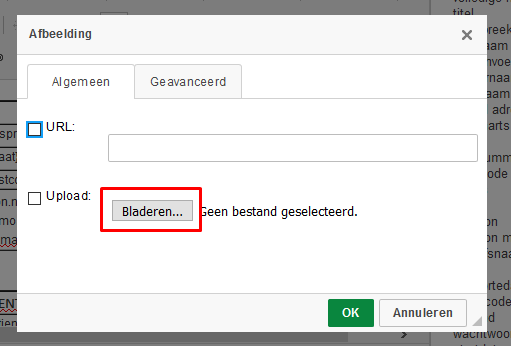
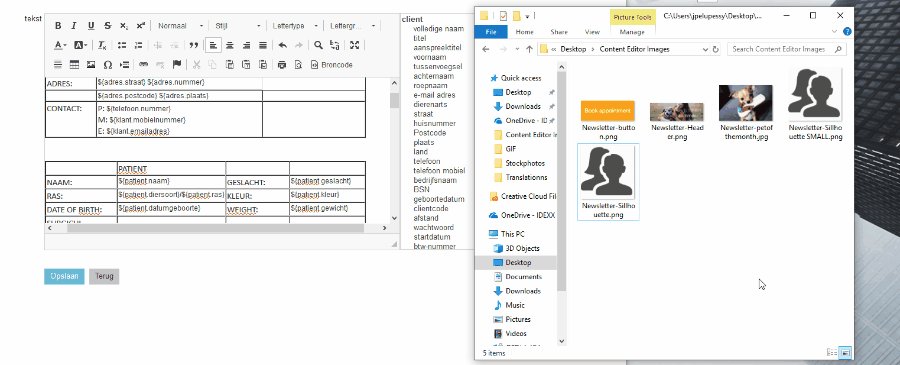
- Klik op Bladeren:

We adviseren je om afbeeldingen te gebruiken die niet te groot zijn. Grote afbeeldingen voor brieven zijn geen probleem; voor e-mails kunnen grote afbeeldingen echter wel een probleem zijn.
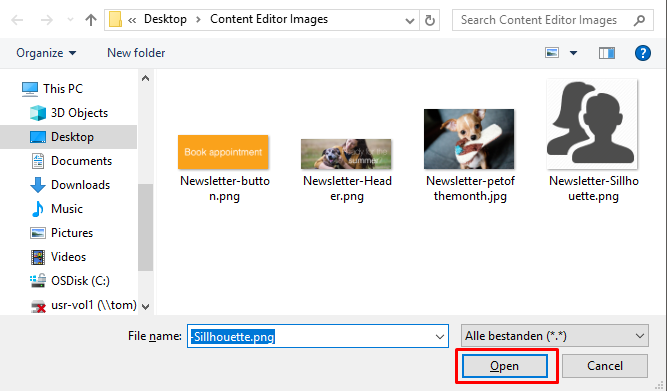
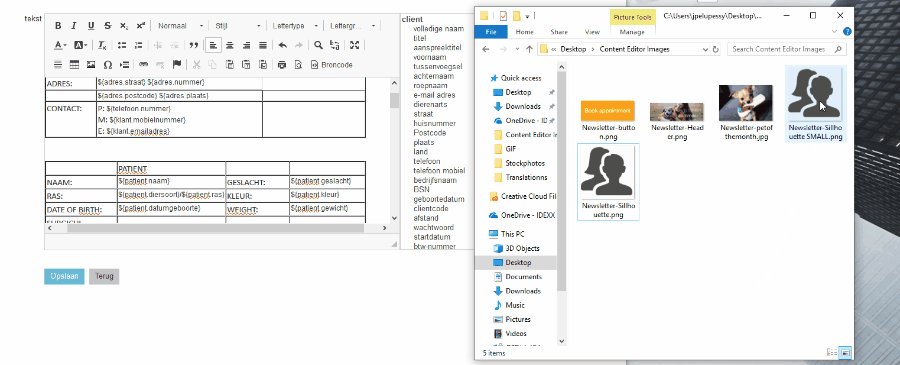
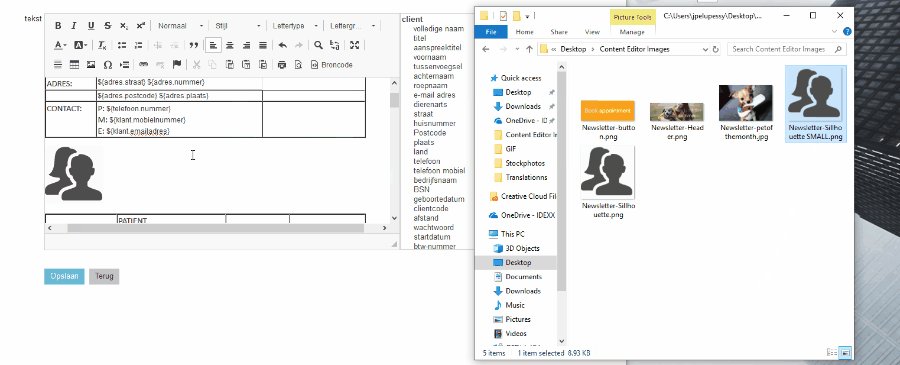
- Selecteer het bestand dat geüpload moet worden en klik op Open:

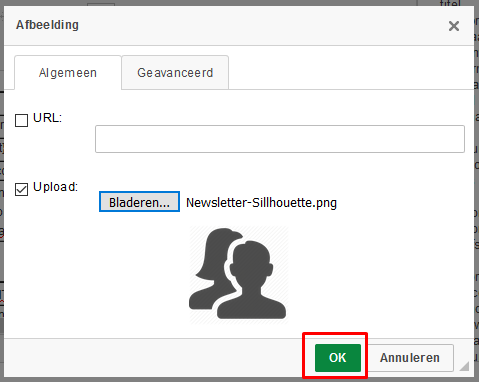
- Klik op OK:

- De afbeelding is nu toegevoegd.

- Klik op Opslaan.
Afbeelding toevoegen door deze in de brief/e-mail te slepen
- Ga naar
 > Algemene Instellingen > Content Designer.
> Algemene Instellingen > Content Designer. - Open een brief/e-mail door er op te klikken (of voeg een nieuwe toe).
- Houd de muiscursor op de plek waar de afbeelding moet komen en klik hier eenmalig met de linker muisknop.
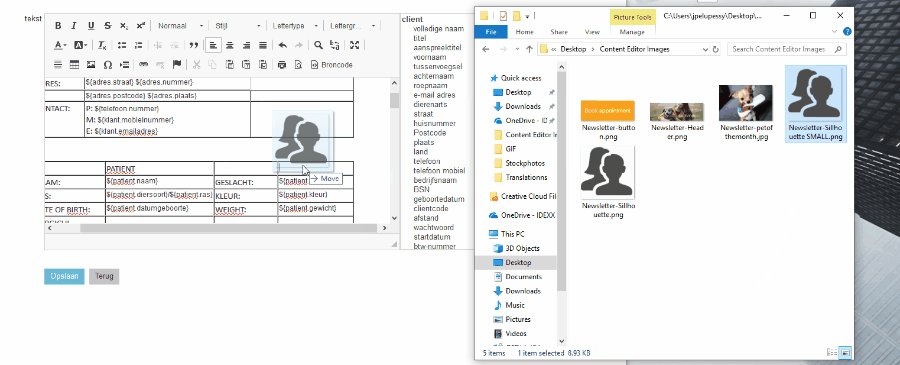
- Open de map/locatie op de computer waar de afbeelding is opgeslagen. Selecteer de afbeelding en sleep deze vervolgens naar de editor:

- Klik op Opslaan.
Meer hierover
Tekst rondom een afbeelding krijgen
Om de ruimte in een brief/e-mail optimaal te benutten, is de editor ook in staat om de afbeelding te laten omsingelen door tekst.
- Eerst dienen de afbeelding en de tekst op dezelfde regel te staan. Ga naar het begin van het stuk tekst dat aansluit op de afbeelding. Druk zodra de cursor aan het begin van de tekst staat op de Backspace toets op je toetsenbord om de tekst op dezelfde regel als de afbeelding te krijgen:

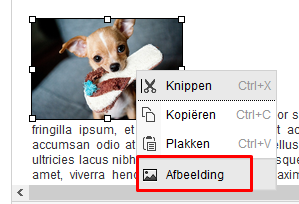
- Klik met de rechter muisknop op de afbeelding en klik op Afbeelding om de eigenschappen van de afbeelding aan te passen:

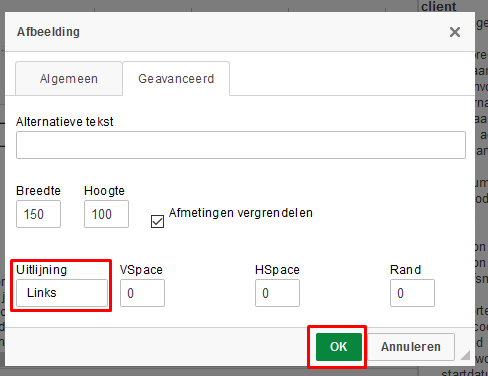
- Selecteer bij de “Uitlijning” Links of Rechts; dit zal bepalen waar de afbeelding in de template moet komen staan.
Selecteer Links als de afbeelding aan de linkerzijde weergegeven moet worden en de tekst rechts.
Selecteer Rechts als de afbeelding rechts weergegeven moet worden en de tekst links. Dit is de box titelTip: met de velden “VSpace” en “HSpace” kun je aangeven hoeveel ruimte er tussen de afbeelding en de tekst moet komen. Als je bijvoorbeeld “5px” invult in het veld “VSpace”, zal er zowel boven als onder de afbeelding een ruimte van 5 pixels komen.
Dit is de box titelTip: met de velden “VSpace” en “HSpace” kun je aangeven hoeveel ruimte er tussen de afbeelding en de tekst moet komen. Als je bijvoorbeeld “5px” invult in het veld “VSpace”, zal er zowel boven als onder de afbeelding een ruimte van 5 pixels komen.
- Klik op OK.
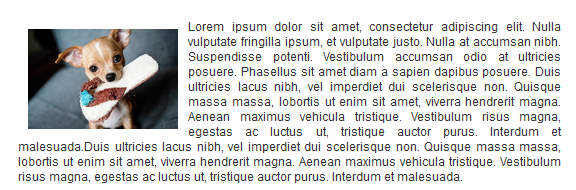
- De afbeelding is nu links uitgelijnd; de tekst omringt de rechterzijde van de afbeelding.

- Klik op Opslaan.
